
01 - Introduction
An Educational Platform
Argos Education is an educational platform focused on serving a full ecosystem for digital learning experiences. They are associated with Carnegie Mellon and Arizona State University with the purpose of providing one hundred thousand students with over 100 products in the catalog by September 2022.
My Role
In this project I had the opportunity to work with a team where each one complemented the other's skills. The team was composed of an UX researcher, a UX developer, and two UX/UI designers. We all participated in all stages of the project, from user interviews to the final prototype, but each member had a greater responsibility to lead and execute within their area of expertise. Therefore, I was directly responsible for the wireframes and prototypes conception.
Project Time - 8 weeks

The User Proposition
Argos came to us with a proposition of three existing users:
- The creator: educators who create their own course content from scratch
- The adapter: educators who customize available course products for instruction
- The adopter: educators who use existing course products without any customization
Our group was asked to develop the adapter persona case, with the challenge of redefining how professors create courses with OERs (open educational resources).
Defining Research Goals
We defined our research goals as the following:
- Understand Adapters process when creating an online course.
- Understand what supplemental resources Adapters use in their courses.
- To identify pain points that prospects have with the current course design process
- Validate assumption: “If all course material was in one place, it would improve an Adapter's experience?”
- Validate assumption: “Adapters would be interested in sharing course-related resources with each other?”
We then planned to run each interview for about 45-60 minutes. We created interview guide that consisted of 13 questions.
The Challenge
Redefine how professors create courses starting with an OERs (open educational resources), how they can search, review, compare, use and adapt existing curriculums or content.
02 - Research
Methods of Research
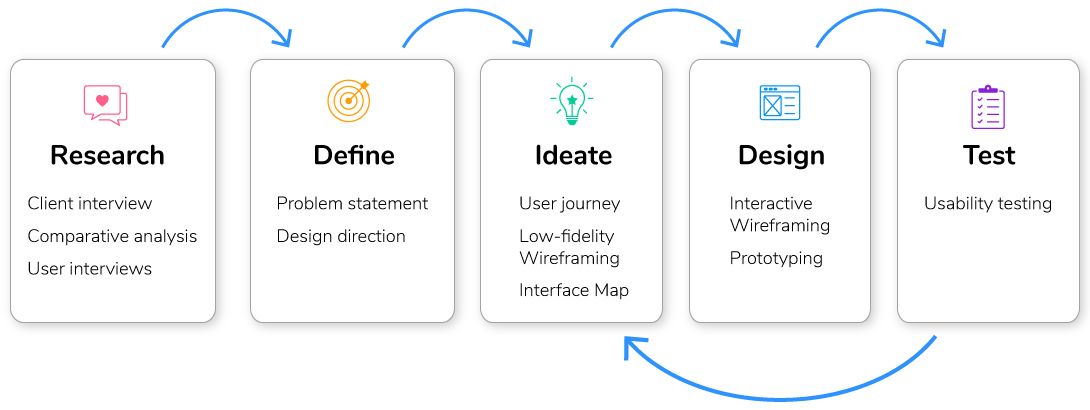
The first step to achieving our main goal was to gain a better understanding of the client’s request, the product, the industry, and the users who would benefit from the product. To do so, we implemented the following methods of research:
- Client Interviews
- Competitor Analysis
- User Interviews
Competitor Analysis
The Argos Education is the first of its kind and so doesn’t have any direct competitors. However, we seek to study teaching platforms analyzing five main points:
- Authoring content
- Community building and sharing
- Customization of content creation
- Personalization of study flow for teachers or students
- Monetization format.
User Interviews
The Users interview where conducted with five professionals, with approximately 45 minutes of online meeting.
Participants
- Instructional Designer at University of Central FLorida
- Instructional Designer at SUNY Oneonta
- Associate Teaching Professor at Northeastern University
- Senior Learning Architect at Walden University
- Director of Online Programs at West Virginia University

03 - Analysis & Synthesis

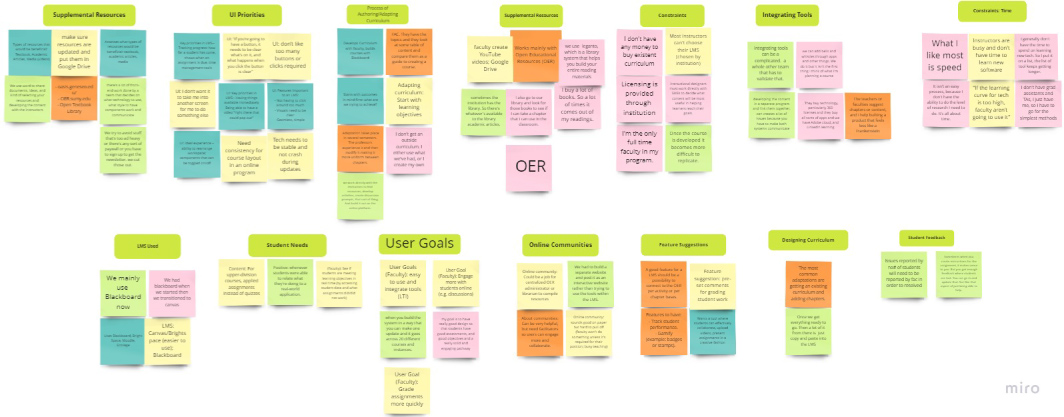
Analysis - Information Synthesis
After the interviews, we synthesized our data and started looking for patterns and sought to understand the processes that Adapter uses to create their courses and add features.
Integration
Users report difficulty integrating deferent sources into LMS so integrations tools should be an essential feature.
Usability
Users valued softwares that are easy to use and has little learning curve.
Learning Community
User don't know how effective an online community could be, although they still have positive feelings about it.
Pain Points
Finding, mixing and matching content
Finding course resources takes a lot of time.
Using multiple platforms to create course
While combining course resources requires back and forth switches between multiple platforms.
Learning new software is time-consuming
Learning curves for software are an issue.
Persona
Meet Allison Adapter

Expectations
- Wants to teach an effective course for students.
- Wants to teach their course in their own way/teaching style.
Frustrations / Pain Points
- Doesn’t want a UI with many buttons or clicks required
- Doesn’t have time to learn new software or find all the resources she wants to use
- Doesn’t have instructional design training; creating effective courses is difficult
Needs
- Need a learning platform with seamless integration (videos, external links, 3rdparty apps, etc)
- Needs to find relevant resources.
Goals
- Create a well-designed course and ensure students are meeting learning objectives.
- Increase student engagement (e.g. discussions)
Problem Statement
Instructors have difficulty finding, organizing, and integrating resources relevant to their courses
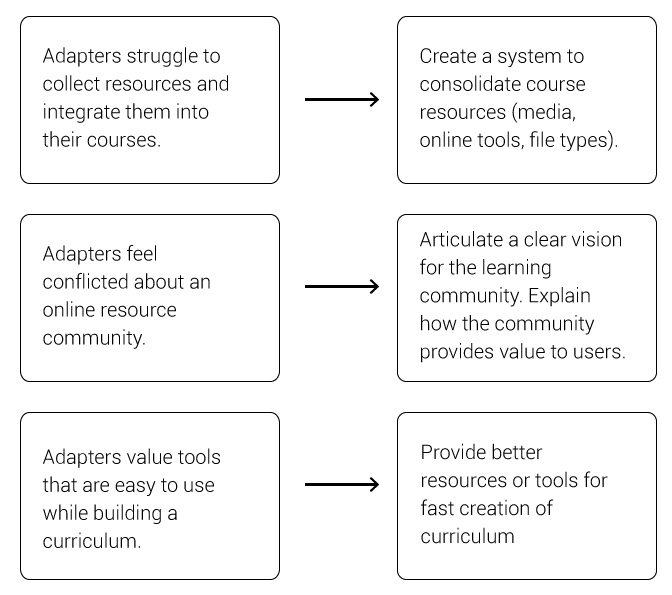
Design Direction
Based on what we learned in the research phase, we established the following design direction that would help create an effective course creation experience for the adopter persona.

Pivot
The project had an established time frame and it would not be possible to carry out all the propositions in time. So it was necessary to reduce the scope to the essentials.
Narrowing Scope
Marketplace
Authoring &
Resource Integration
Resource Sharing Community
Pivot from integrating resources to finding them
Our journey took an unexpected turn. we started out by thinking/focusing on the problem of resource integration. However, we pivoted from authoring/resource integration to marketplace.
How can we help users find resources first and afterwards encourage them to build their curriculums in an agile and creative way.
Persona Pivot
Goals
Adapter is not specifically a title of a job, but a use case that the teacher eventually occupies when creating a course when using pre-existing educational resource(OER).
Another objective is to be cost conscious when looking for a material on the platform.
Pain Points
- Doesn’t have time to vet resources in depth or learn new software
- Lack of institutional support/funding
- Too much content to sort
04 - Ideation & Wireframing
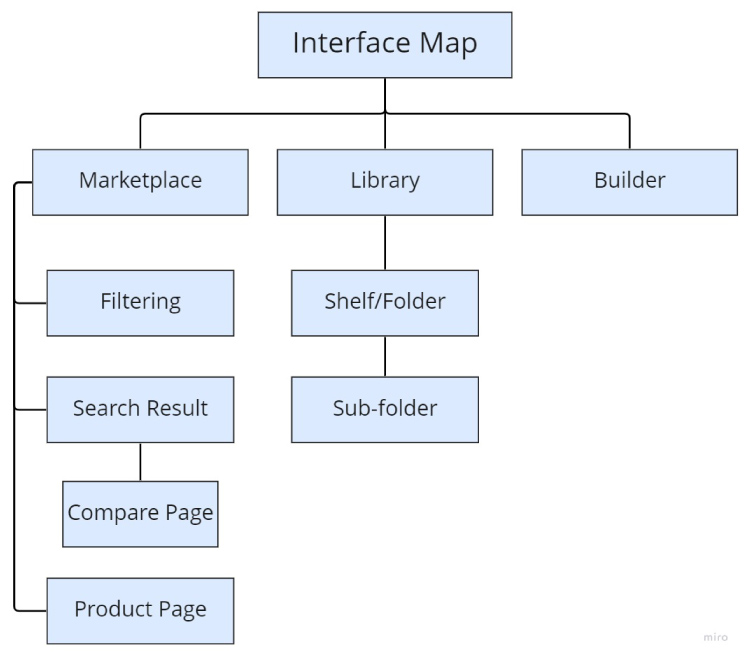
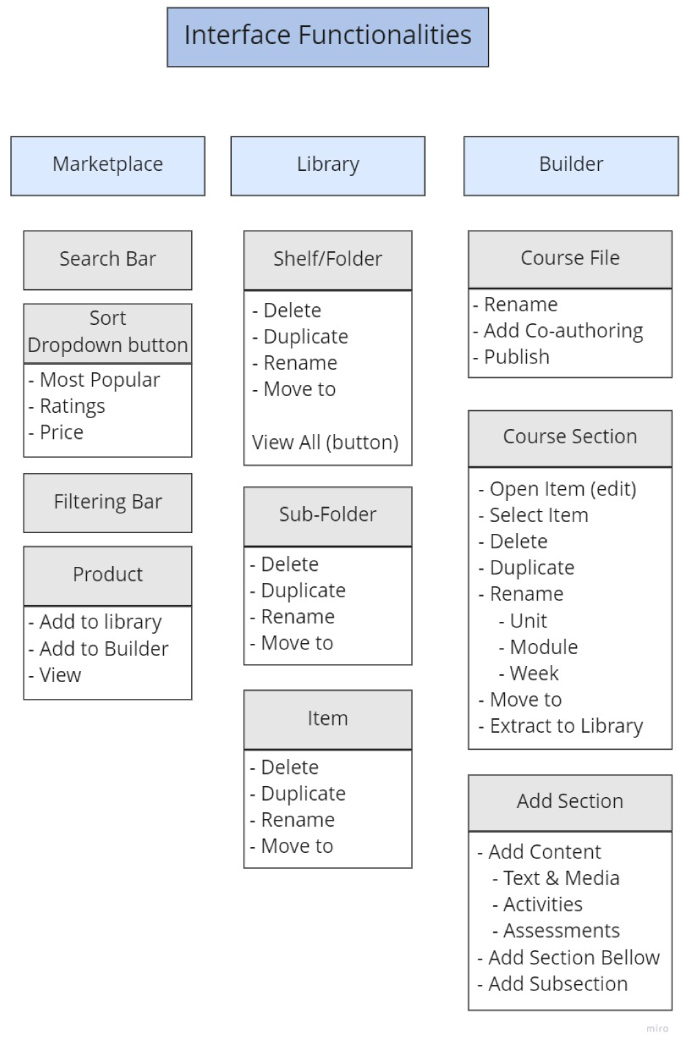
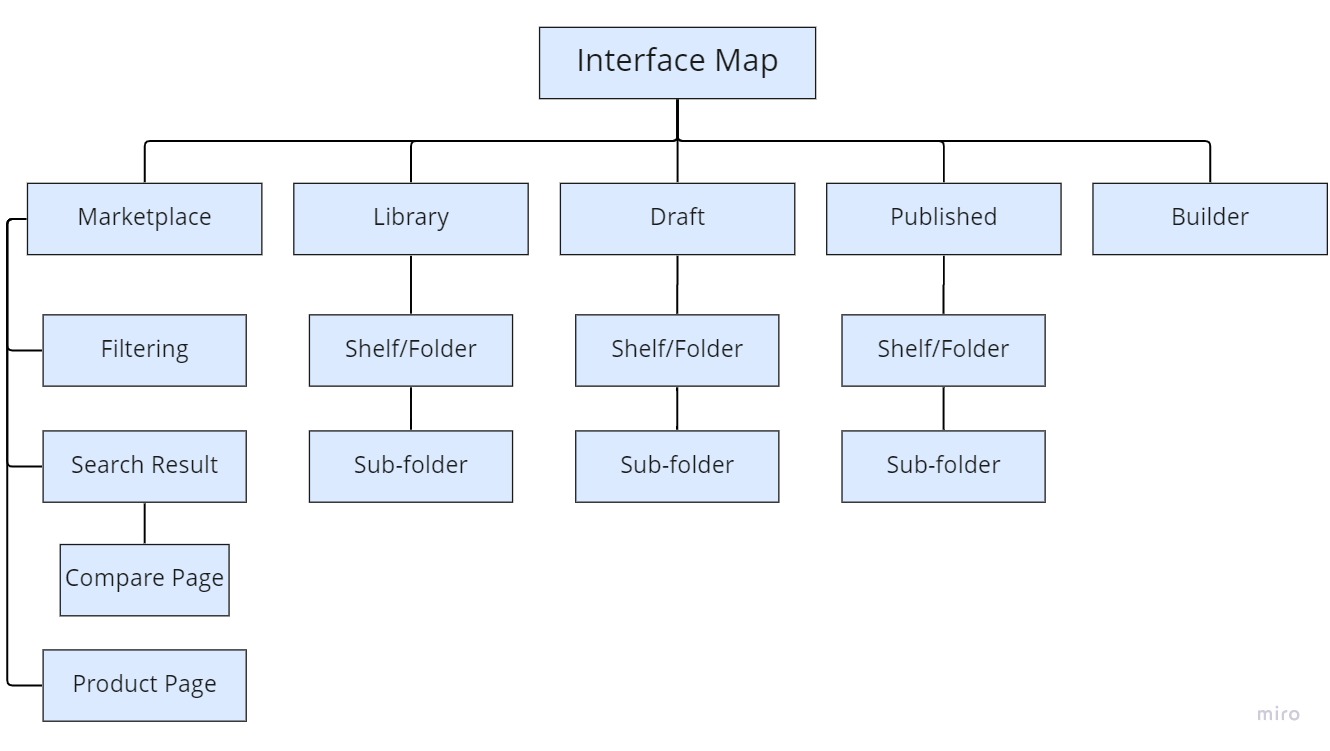
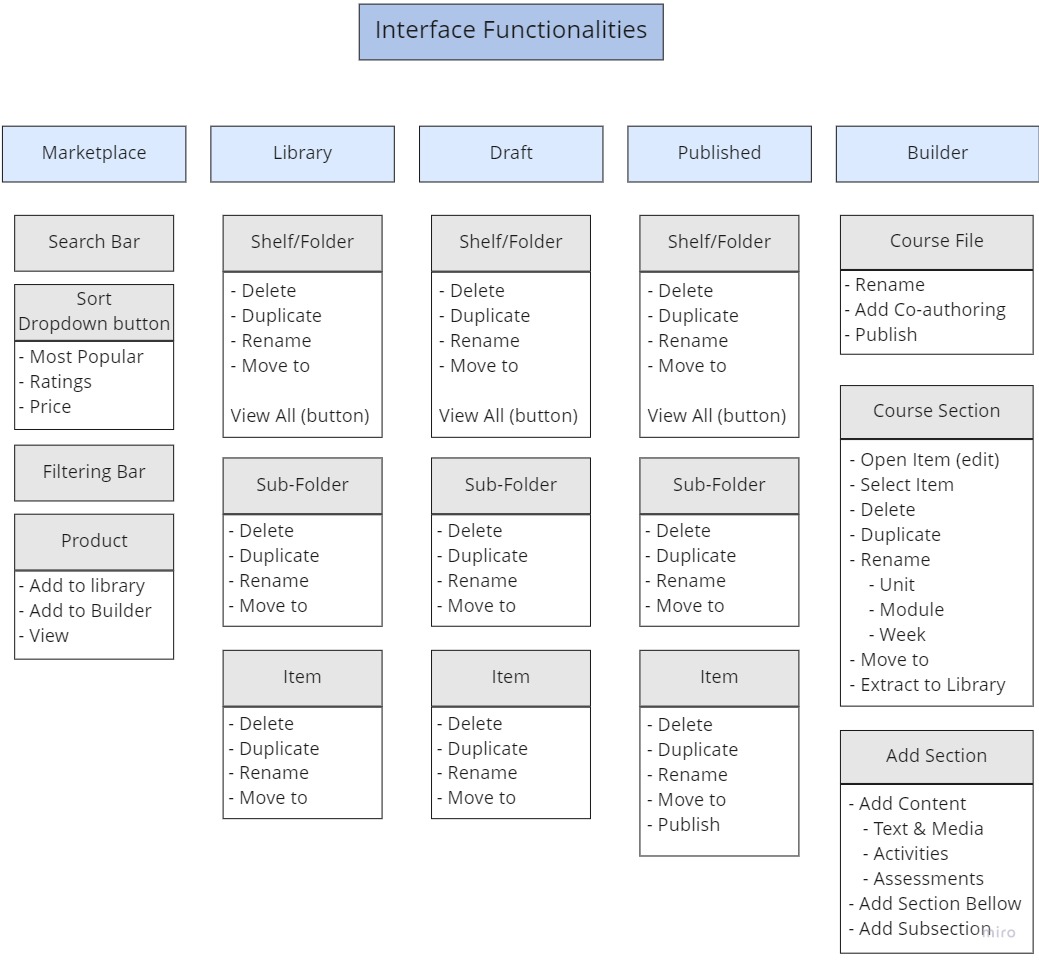
Interface Map and Interface Functionalities
We created a interface map and a interface functionalities map trying to connect and address all tasks and interactions previewed in the persona’s user flow.


Wireframes - Low-fidelity
The first low-fidelity wireframe was created in the Balsamiq . The initial sketches were hand-drawn for desktop format as research has shown that teachers create courses primarily using their laptop or desktop.
In this wireframe, the initial conception of the main functionalities of the Argos marketplace was built. The working principle is basically divided into three main functions: Marketplace; Library; and Course Builder.


Interactive Wireframe
From the first sketches we developed, we used Adobe Xd for the development of an interactive mid-fidelity wireframe to carry out the user test.
05 - Testing
Usability Testing
- Tested with same users from the interviews
- Prototype: Marketplace, Library, Builder
- Average System Usability Scale (SUS): 62.5
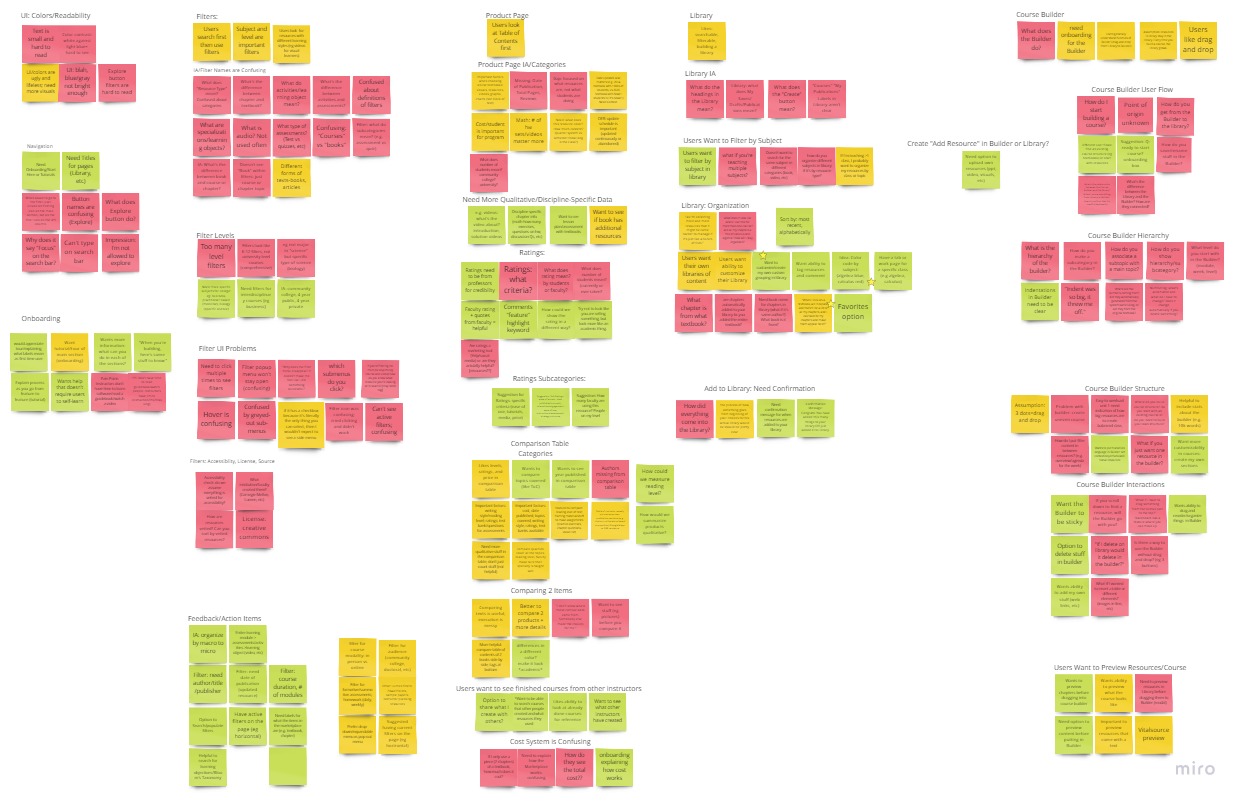
- Affinity mapped insights

Insights
Adjustments on the Interfae Map and Functionalities
Here we had some questions during the interviews with users where we were asked where would be the materials in development or published and how it works. Inside the library there was a section for projects in development and another for published projects. But we realized that this information architecture was not clear. Therefore, we removed the drafts and publications folders from inside the library to be a section outside the library and have more hierarchical emphasis. Another important resolution here was to define that any project being developed in the builder would be automatically saved in the drafts section. And for a project publication it is possible from the draft section or through the builder.


06 - Mid-Fidelity Prototype
Marketplace
The Marketplace is the main section of this web application. It is the space to find courses, textbooks, and all kinds of media and resources. From the product display it is possible to add the resource to the library or add it directly to the builder.
Search & Filtering
The filter was organized in a hierarchical logic.
- Level
- Subject
- Resource type
In the Subject item there is a sublevel with suggested themes, and a search field to find themes that are not displayed.
For example, in the math item, there is a suggestion of five most used topics or the search field to find another topic.
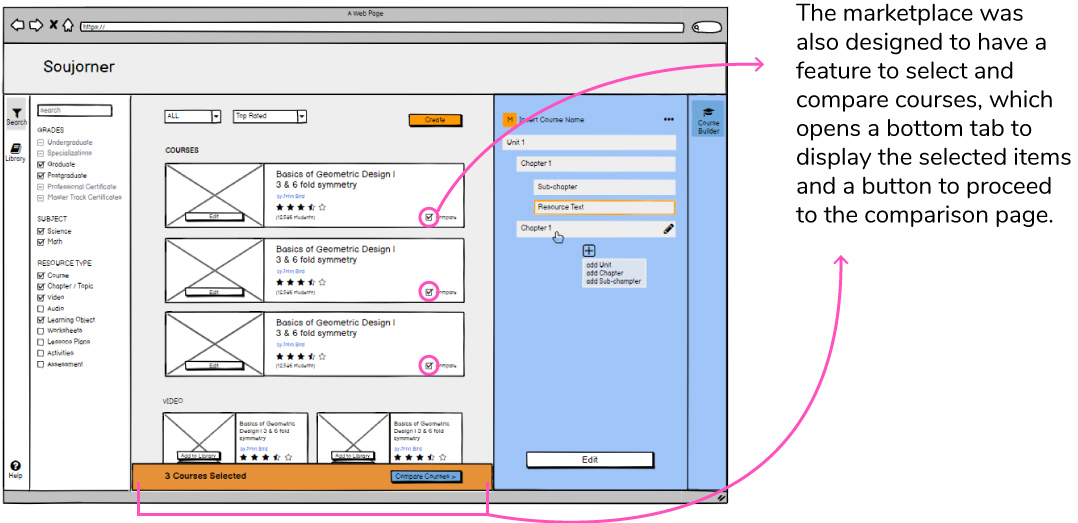
Compare Products
There is the possibility to select two items and compare them separately on another page. On the comparison page there is a filter where we can choose the items to be analyzed in the comparison table.
Product Page
On the product page, the main item displayed is the table of contents, in addition there are three sections that organizes the product’s information, they are:
- Details, where we see technical information of the product
- Resources, where we find the supplementary materials are contained in this product.
- Support, is where we find questions and answers, product ratings and comments, and suggestions for related products.
Add to Library
Any product can be added to the library as a bookmark repository, via the product page or directly from the marketplace.
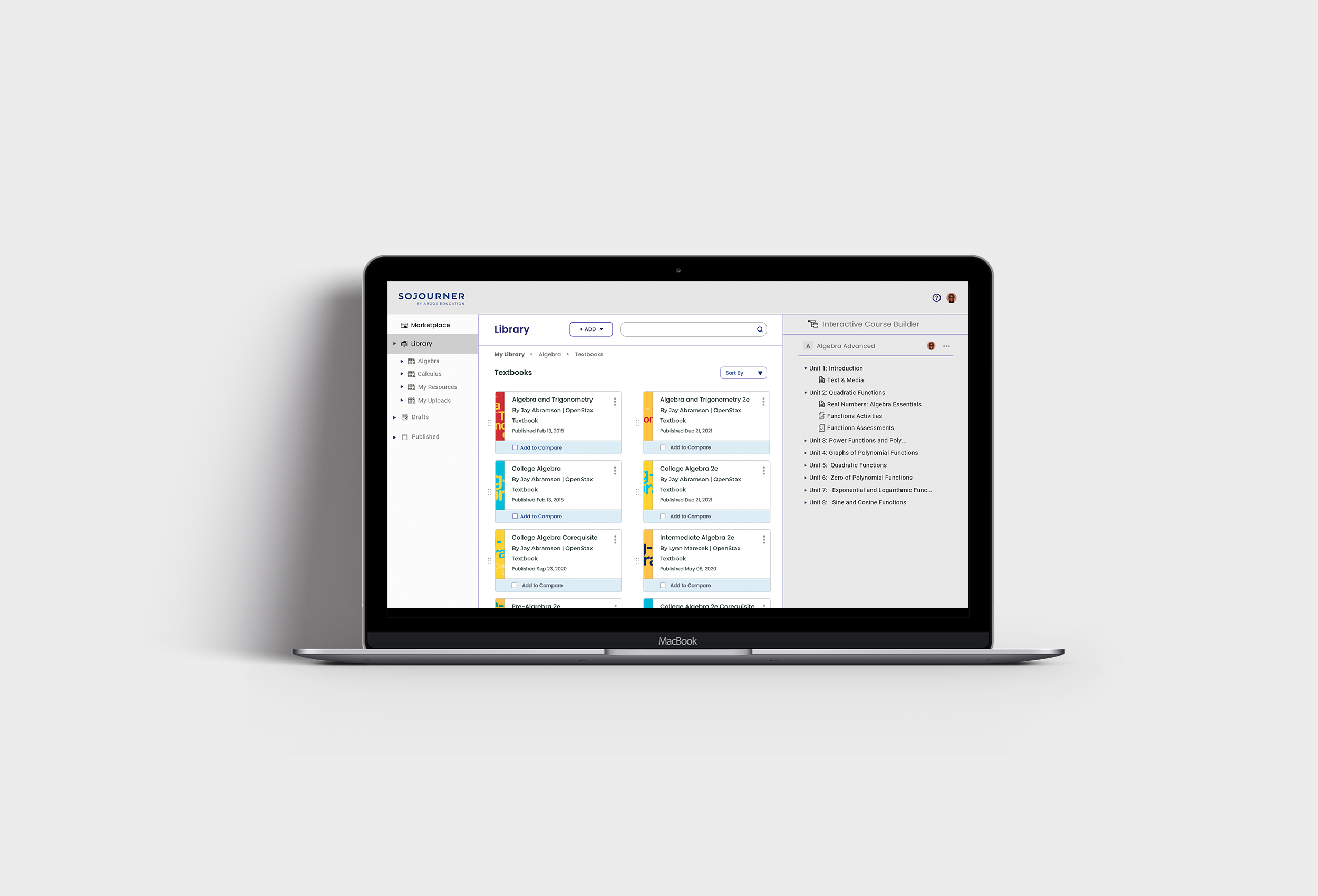
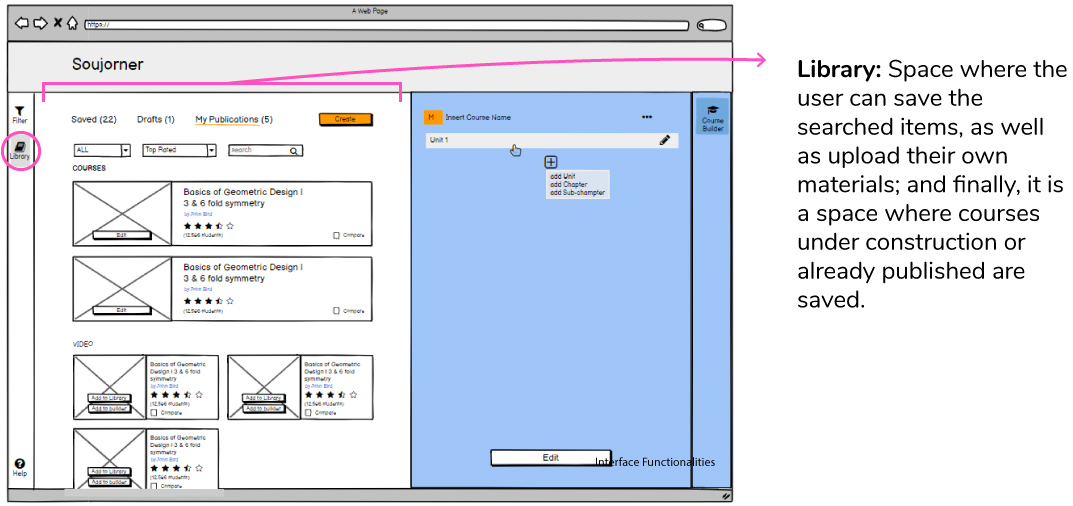
The Library
Within the library it is possible to create folders and subfolders to organize your saved products or uploaded materials. From the library it is possible to drag directly to the constructor.
Drag and Drop
This is a feature that was validated with user interviews as a feature that makes usability more user-friendly and easy to understand. Therefore, within the builder it is possible to organize the sections with the drag and drop feature. In addition, you can drag any content directly from the marketplace or library to the builder.
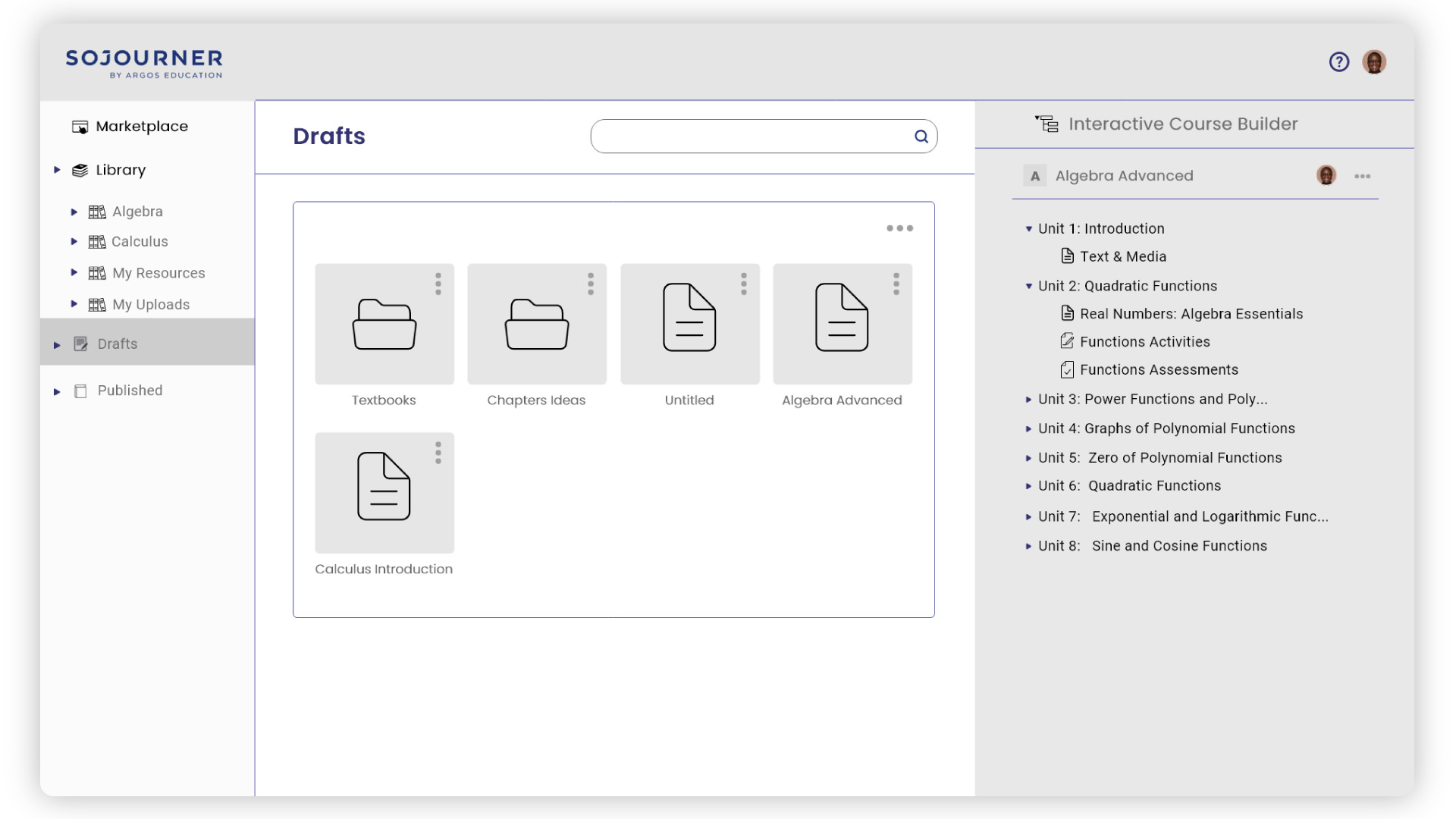
Builder
The builder is the tool for creating your course structure. Where you can organize the sections, which can be named as weeks, modules or chapters. In each section it is possible to create subsections with content (text and media), activities or assessments. It is possible to duplicate sections, delete, and save to the library. As for course creation, it is possible to name it, and add one or more partners to co-create.
Draft
This is tab of the projects section in progress. Any project started in the builder is automatically saved here. It is also possible to rename the project, duplicate it, delete it and finally publish your educational product. The draft section allows to organize folders and subfolders as needed.